 As every website has its own distinct content, it becomes crucial to complement the design of the browsing experience. It’s important to arrange and present the content on your website in a way that appeals to visitors.
As every website has its own distinct content, it becomes crucial to complement the design of the browsing experience. It’s important to arrange and present the content on your website in a way that appeals to visitors.
It is impossible to provide all the information on one page, particularly for e-commerce websites that need to give their customers access to more information. To enhance customer experience and expedite the purchasing process, developers follow specific guidelines, like pagination.
In this article, we breakdown the importance of pagination, the different pagination techniques and its impact on SEO.
What Is Pagination?
Pagination in web development refers to the practice of dividing and presenting content across multiple pages, allowing users to navigate through information in a structured and organized manner. Instead of displaying all content on a single, lengthy page, pagination breaks it down into manageable chunks or “pages.”
This technique is widely employed across websites to enhance user experience, particularly when dealing with large sets of data or content. The most common place to find pagination is on search engines like Google. If a visitor cannot locate what they are looking for on page 1, this makes it easier for them to find it on the following pages.
Significance of Pagination
Pagination is vital for user experience and shapes how visitors interact with and consume content on a website.
1. Navigational Simplicity
Pagination simplifies navigation by breaking down extensive content into manageable sections. Users can easily move between pages, providing a clear and intuitive way to explore information. This simplicity is particularly valuable for websites dealing with large datasets, articles, or product catalogs.
2. Faster Loading Times
Implementing pagination contributes to faster loading times, a critical aspect of a positive user experience. Loading a single, lengthy page can lead to slower performance, affecting user satisfaction. By dividing content into pages, websites can optimize loading speeds.
3. Focused Content Consumption
Paginated content encourages focused content consumption. Users can engage with specific sections of information without being bombarded by an excessive amount of data. This focused approach enhances user comprehension, allowing individuals to absorb content in a more organized and deliberate manner.
4. Enhanced Mobile Responsiveness
In an era where mobile browsing is prevalent, pagination contributes to improved mobile responsiveness. Mobile users often prefer scrolling through concise pages rather than lengthy ones, and pagination accommodates this preference. This adaptation to mobile-friendly navigation enhances the overall experience for users accessing the website on smartphones or tablets.
5. Facilitates Goal-Oriented Browsing
Pagination supports goal-oriented browsing, enabling users to reach their desired information efficiently. Whether searching for specific content, products, or articles, users can navigate directly to the relevant page, streamlining their journey and reducing the time and effort required to find what they seek.
6. User Control and Flexibility
Pagination provides users with a sense of control and flexibility over their browsing experience. Visitors can decide how much content they want to consume at a given time. This autonomy contributes to a positive and user-centric interaction with the website.
Types of Pagination
Pagination in web development comes in various forms, each serving specific purposes and catering to different user preferences depending on the nature of the content, user behavior, and the desired user experience.
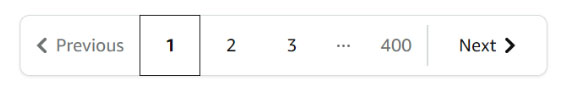
1. Numeric Pagination
Numeric pagination is the traditional and widely recognized form, involving numbered pages that users can click to navigate through content. Each page typically displays a set number of items or entries. This method is effective for breaking down content into digestible portions, providing users with a clear structure and the ability to jump to specific sections.
2. Infinite Scrolling
Infinite scrolling is a modern and dynamic pagination technique where additional content loads automatically as the user reaches the end of the current page. This creates a seamless and continuous browsing experience, eliminating the need for users to click through numbered pages. Popularized by social media platforms, infinite scrolling is effective for websites with a constant stream of content, such as social feeds or image galleries.
3. Load More Buttons
Load more buttons offer a hybrid approach between traditional pagination and infinite scrolling. Instead of presenting a long list of items, the user is initially shown a subset of content. By clicking the “Load More” button, additional items are dynamically loaded onto the page. This method provides users with control over when new content appears, offering a balance between convenience and structured navigation.
4. Alphabetical Pagination
Alphabetical pagination is suitable for websites with large sets of data organized alphabetically. Users can navigate directly to a specific section by clicking on the corresponding letter or range of letters. This is commonly used in directories, glossaries, or any content categorized alphabetically.
5. Date-Based Pagination
Date-based pagination organizes content chronologically, allowing users to navigate through information based on specific time periods. This is prevalent in blogs, news websites, or any platform where the temporal aspect of content is crucial. Users can navigate to pages representing days, months, or years to find the relevant information.
6. Category or Filter-Based Pagination
Category or filter-based pagination is suitable for websites with diverse content categories. Users can choose a specific category or filter and navigate through paginated results within that category. This method is common in e-commerce sites, product catalogs, or any platform with a variety of content types.
7. Hybrid Pagination
Hybrid pagination combines different pagination techniques to offer a customized user experience. For example, a website might employ numeric pagination for the main content but use infinite scrolling for related articles or recommendations. Hybrid pagination allows developers to tailor the user experience based on the nature of different sections within a website.
8. Cursor-Based Pagination
Cursor-based pagination involves using a database cursor to paginate through large datasets efficiently. Instead of relying on page numbers, this method uses a cursor or marker to identify the position in the dataset. Cursor-based pagination is common in scenarios where real-time updates or frequent additions to the dataset occur.
How Does Pagination Impact Search Engine Optimization (SEO)?
Pagination significantly impacts SEO by affecting how search engines crawl, index, and rank paginated content.
Crawling is the process by which search engines discover web pages. After crawling, search engines index pages, storing information about them in their databases. Ranking involves evaluating the relevance and authority of indexed pages to determine their position in search results for user queries.
Together, crawling, indexing, and ranking are core processes in SEO, shaping how websites are discovered and displayed in search results. When implemented effectively, pagination can enhance a website’s SEO performance, contributing to improved visibility, and higher rankings. Here’s how pagination impacts SEO and key strategies for optimization:
1. Crawl Efficiency
Pagination affects how search engine bots crawl content on a website. With paginated content, search engines navigate through multiple pages to discover all relevant information. Proper pagination markup, such as “next” and “prev” tags, helps search engines understand the sequential relationship between pages, improving crawl efficiency. Additionally, optimizing load times for paginated pages ensures faster crawling, enhancing overall crawl efficiency.
2. Indexing Challenges
Pagination can pose indexing challenges, particularly when handling paginated content with similar or duplicate elements across pages. Duplicate content can dilute SEO authority and confuse search engines about the most relevant page to display in search results.
Search engines may struggle to determine the canonical version of paginated content, leading to indexation issues and potential duplication penalties. Employing canonical tags and optimizing pagination markup mitigates duplicate content concerns, guiding search engines to the primary paginated page while preserving SEO equity.
A canonical tag is an HTML element used to specify the preferred version of a webpage. It helps search engines understand which URL should be considered the primary, thus, avoiding duplicate content issues and consolidating SEO value.
3. PageRank Distribution
Pagination also impacts the distribution of PageRank across paginated pages. Without proper optimization, link equity may be diluted across numerous paginated pages, reducing the SEO value of individual pages. Implementing pagination-friendly URL structures, ensures efficient PageRank distribution, preserving SEO equity across paginated content.
4. Keyword Optimization
Pagination provides additional opportunities for keyword optimization, allowing site owners to target specific search queries across multiple pages. Each paginated page should be optimized for relevant keywords, incorporating them strategically in titles, headings, and meta descriptions. Keyword optimization enhances the relevance and visibility of paginated content in search results, driving organic traffic to the website.
5. User Experience Impact
User experience plays a crucial role in SEO, and pagination directly influences how users interact with paginated content. Seamless navigation, fast load times, and intuitive pagination controls contribute to a positive user experience, leading to higher engagement and lower bounce rates. Search engines prioritize user-friendly websites, and favorable user signals resulting from optimized pagination can indirectly impact SEO performance.
6. Mobile Responsiveness
With the increasing prevalence of mobile browsing, ensuring pagination is optimized for mobile devices is essential for SEO. Mobile-friendly pagination enhances user experience on smartphones and tablets, aligning with search engines’ mobile-first indexing approach. Responsive design, optimized load times, and intuitive navigation controls contribute to better SEO performance on mobile devices.
Use Cases of Pagination
Below are some examples of how major companies successfully use pagination on their websites.
-
Amazon
Amazon has designed the finest pagination, where users can quickly move between pages or go directly to the page they’re interested in.

-
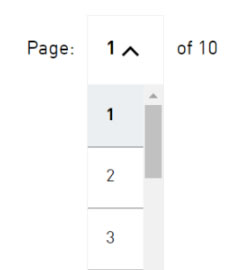
Adidas
The original page numbers are arranged vertically instead of horizontally on the Adidas website, which proves to be effective and creative.

-
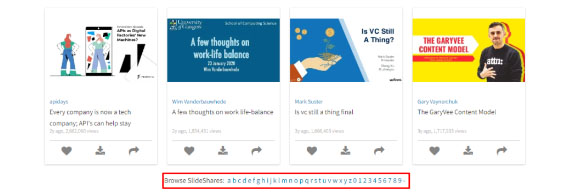
SlideShare
SlideShare is another well-known application that leverages pagination. This website is highly recognized for its ability to store and locate slides for a variety of applications. SlideShare uses both alphanumeric and numeric pagination.

(Image courtesy SlideShare)
Best Practices for Implementing Pagination
Implementing pagination in web development involves more than just dividing content into pages. To ensure a seamless and user-friendly experience, consider the following best practices:
- Craft SEO-friendly URLs for paginated content to enhance search engine visibility.
- Maintain a consistent design across paginated pages. Consistency in layout, styling, and navigation elements ensures a cohesive user experience and helps users understand the structure of the content.
- Design an intuitive user interface that communicates the current page, total number of pages, and the user’s position within the content. Visual cues such as highlighting the active page or displaying a progress indicator can enhance user understanding.
- Provide options for users to adjust the content density according to their preferences. This enhances the flexibility and personalization of the browsing experience.
- Provide visual feedback when users interact with pagination controls. Visual cues such as loading spinners or highlighting the selected action can reassure users that their input is registered.
- Ensure that pagination is accessible to users with disabilities. Implement ARIA (Accessible Rich Internet Applications) attributes to enhance screen reader compatibility. Consider providing alternative navigation methods for users who may face challenges with traditional pagination controls.
- Plan for graceful error handling. If a user attempts to access a page beyond the available range or encounters an issue, display a user-friendly error message and guide them back to a valid state.
- If your pagination has unique features or controls, provide an educational tooltip or guide to inform users about how to navigate effectively.











