 When it comes to building websites, speed and user experience (UX) are no longer afterthoughts, but fundamental to success. Just like an organized, well-lit store with clear signage is more inviting, a website that loads quickly, is easy to navigate, and functions flawlessly provides a superior user experience.
When it comes to building websites, speed and user experience (UX) are no longer afterthoughts, but fundamental to success. Just like an organized, well-lit store with clear signage is more inviting, a website that loads quickly, is easy to navigate, and functions flawlessly provides a superior user experience.
Lighthouse is like an in-store guide for your website, analyzing its performance and offering recommendations for improvement. In this article, you can learn how Lighthouse aids web development and how you can use it to improve website performance.
What Is Lighthouse?
Lighthouse is an automated, open-source tool designed to improve the quality of web pages. It operates by running a series of audits on a given web page, generating comprehensive reports that highlight areas for improvement.
Introduced by Google in 2018, the tool that audits pages for performance, accessibility, SEO, and more, and provides suggestions to improve any webpage, including public pages or those that require authentication. By analyzing key metrics and providing actionable insights, Lighthouse empowers developers to enhance their websites for better user experiences.
Why Is Lighthouse Important in Web Development?
Creating websites that not only look good but also perform well and provide exceptional user experiences is paramount. Google Lighthouse audits five main website optimization categories to ensure an optimal user experience.
1. Performance Optimization
Users expect near-instantaneous loading, and Lighthouse sheds light on factors impacting your website’s performance:
-
Understanding Page Load Speed and Its Importance
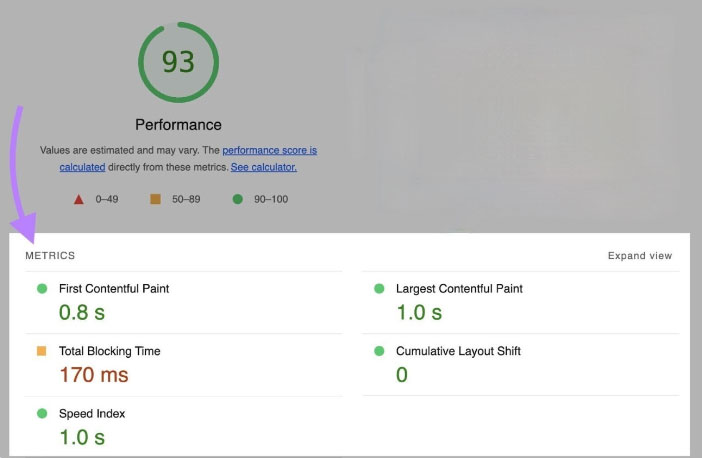
Lighthouse calculates metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). FCP measures the time it takes for the first content (image or text) to render on the screen, LCP focuses on the time for the largest element to load, and CLS assesses visual stability during page load.
It also measures the amount of time a page is blocked from reacting to user input, like a mouse click and shows this as a total blocking time (TBT) metric. A final metric it uses is the speed Index (SI), which shows how quickly the content on the page is loaded. Optimizing these metrics translates to a faster, smoother user experience.

-
Lighthouse Performance Score Breakdown
Lighthouse assigns a performance score (out of 100) and categorizes it as Slow, Needs Improvement, or Fast. It further offers actionable recommendations to address specific issues impacting your score.
These might include optimizing image sizes, leveraging browser caching mechanisms, or minifying code to reduce file size and improve load times.
Your page is properly optimized for user experience if your score falls between 90 and 100. Anything less than 90 indicates that a sizable portion of the resources on your page are impeding performance and detracting from the user’s overall experience.
-
Optimizing Images, Scripts, and Render-Blocking Resources
Lighthouse identifies opportunities for image optimization, suggesting techniques like using appropriate file formats (e.g., JPEG for photos, WebP for graphics) and leveraging efficient image resizing techniques. Similarly, it analyzes how scripts are loaded and recommends deferring non-critical scripts or using asynchronous loading strategies.
Lighthouse also identifies resources that block the initial rendering of your page. By addressing these roadblocks, you can significantly improve your website’s perceived speed.
2. Accessibility Compliance
Accessibility is important as it ensures everyone has a positive experience on your website. Lighthouse promotes inclusive design practices by auditing your website for these key considerations:
-
Making Your Website Inclusive for Everyone
Lighthouse analyzes your website’s adherence to Web Content Accessibility Guidelines (WCAG). WCAG outlines best practices for making websites usable by people with disabilities. This includes color contrast checks for visually impaired users, keyboard navigation support for users who rely on screen readers, and ensuring images have descriptive alternative text for users who cannot see them.
-
WCAG Compliance and Lighthouse Accessibility Recommendations
Lighthouse flags any accessibility issues it finds and suggests solutions to make your website WCAG compliant. It also checks for elements like buttons and links to see whether they’re described well. The accessibility report also scores websites out of 100. The higher the score, the better.
3. SEO Enhancement
Lighthouse doesn’t just focus on user experience; it also considers elements that influence a website’s SEO.
-
Improving Search Ranking with Lighthouse SEO Suggestions
Lighthouse helps highlight areas that can potentially impact your SEO. It analyzes factors like the presence of relevant title tags and meta descriptions, which provide search engines with context about your website content.
Lighthouse also checks internal linking structure, ensuring proper flow and aiding search engines in understanding your website’s hierarchy.

4. Best Practices Adherence
Building a website with best practices in mind ensures long-term performance, maintainability, and security. Lighthouse acts as your guide, scrutinizing your codebase for potential issues and suggesting improvements for a well-oiled website.
-
Best Practices for Efficient and Secure Websites
Lighthouse identifies areas where caching mechanisms can be implemented to improve page load times. Caching helps browsers store website resources locally, leading to faster loading times on subsequent visits.
Lighthouse uses browser cache storage API or service workers to implement efficient caching strategies. Additionally, it checks for the use of HTTPS (secure connection protocol), which encrypts data transmission and protects user privacy.
-
Code Optimization
Lighthouse offers tips for code optimization, like minifying code to reduce file size and improve loading speed. Minification involves removing unnecessary characters like whitespace and comments from code, resulting in smaller file sizes and faster loading times.
Lighthouse analyzes your code and identifies potential performance bottlenecks. These could be large unoptimized JavaScript files, excessive DOM manipulation, or inefficient database queries. By pinpointing these bottlenecks, Lighthouse empowers you to address them and streamline your website’s performance.
5. Progressive Web App (PWA) Audits
While websites offer flexibility and accessibility, mobile apps provide a more immersive and engaging user experience. PWAs bridge this gap, offering app-like features within a website framework. Lighthouse recognizes the growing significance of PWAs and includes audits specifically designed to help you build robust and user-friendly PWAs.
-
Service Workers
Lighthouse assesses your website’s use of service workers, which act as invisible intermediaries between your web app and the network. Service workers enable features like offline functionality and push notifications, crucial for a PWA experience.
-
Manifest Files
PWA manifest file acts as a blueprint, outlining functionalities and configurations specific to the app. Lighthouse audits your manifest file, ensuring it includes essential information like the app name, icons, and startup URL.
-
Installation Prompts
A seamless installation process is key for user adoption. Lighthouse checks if your PWA offers an installation prompt, encouraging users to add your app to their home screen for easy access.
-
Enhanced User Experience
By ensuring your PWA functions flawlessly, Lighthouse audits contribute to a smooth and engaging user experience, mirroring the experience of a native app.
-
Offline Functionality
Lighthouse verifies if your PWA can function even without an internet connection, a key advantage over traditional websites.
-
Improved Engagement
Push notifications help re-engage users and boost app usage. Lighthouse helps ensure your PWA can leverage push notifications effectively.
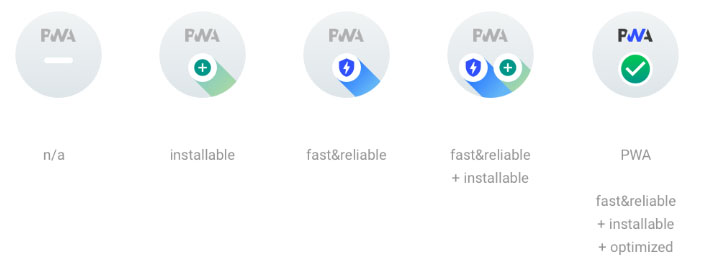
Your web app is tested against these criteria, and a PWA badge is awarded. This indicates that when you perform a PWA audit in Lighthouse, you receive a badge rather than a score of 100.

Using Lighthouse in Different Ways
Lighthouse empowers developers and website owners with a versatile toolbox for analyzing and optimizing websites in various ways. Some diverse methods to unlock the potential of Lighthouse are:
1. In-Browser Audits with Chrome DevTools
For a seamless and efficient auditing experience, Lighthouse integrates directly with Chrome DevTools. Here’s how to utilize this powerful feature:
- Open the desired webpage in Google Chrome.
- Right-click anywhere on the page and select “Inspect”. This opens Chrome DevTools.
- Within the DevTools panel, navigate to the “Lighthouse” tab.
- Choose the specific audit categories you want to assess (e.g., Performance, Accessibility) or run a full audit.
- Lighthouse generates a detailed report, highlighting areas for improvement with actionable recommendations.
2. Lighthouse Extensions for Chrome
The lighthouse extension for Chrome add-on integrates seamlessly with your browsing experience. This extension offers a user-friendly way to get a quick snapshot of a webpage’s health, perfect for preliminary assessments or on-the-go checks.
- Install the Lighthouse extension from the Chrome Web Store.
- Navigate to any webpage you want to analyze.
- Click the Lighthouse icon in your Chrome toolbar.
- Lighthouse runs a basic audit, generating a report summarizing performance, accessibility, and SEO factors.
3. Lighthouse in PageSpeed Insights (PSI)
PageSpeed Insights, a tool provided by Google, leverages Lighthouse’s comprehensive auditing capabilities to evaluate the performance of web pages. Using Lighthouse in PageSpeed Insights is a powerful approach to optimizing website performance.
- Visit the PSI website (https://developers.google.com/speed/docs/insights/v5/about) and enter your website URL.
- With a click of a button, PSI fetches your website and runs comprehensive Lighthouse audits, analyzing performance, accessibility, and SEO factors.
- PSI presents Lighthouse’s findings in a user-friendly format, featuring clear visualizations for each audit category.
- You’ll see your website’s score (out of 100) for each category, along with actionable recommendations to address identified issues.
- PSI prioritizes these recommendations by impact, helping you focus on optimizations with the most significant potential for improvement.
4. Lighthouse via Node Module
Managing website performance for large websites or those undergoing frequent updates can be a tedious task with manual Lighthouse audits. The Node.js module for Lighthouse offers an automated approach to website optimization.
- Node.js, a JavaScript runtime environment, empowers you to leverage Lighthouse as a programmatic tool.
- By writing Node.js scripts, you can automate Lighthouse audits, integrating them seamlessly into your development workflow.
- These scripts can be triggered on code commits, during continuous integration (CI) pipelines, or at scheduled intervals.
What Is the Difference Between Google Lighthouse and PageSpeed Insights (PSI)?
Google Lighthouse and PSI emerge as powerful tools for evaluating performance. While they both help you improve your website, they operate with distinct approaches and offer unique functionalities. Some of the key differences that set them apart are:
1. Functionality and Data Source
- Lighthouse
Lighthouse acts as a comprehensive auditor, analyzing your website’s code directly. It integrates with Chrome DevTools, allowing you to run audits on any webpage. Lighthouse assesses various areas, including performance, accessibility, best practices, and SEO. It generates a report with scores and specific recommendations for improvement based on lab data (simulated user experience within a controlled environment).
- PSI
PSI takes a more user-centric approach. It leverages Lighthouse’s core functionalities under the hood, but utilizes a combination of lab data and real-world user experience data (collected from Chrome User Experience Report, CrUX) to generate its reports. This combined data approach offers a more holistic view of your website’s performance across various user locations and network conditions.
2. User Interface and Accessibility
- Lighthouse
Lighthouse offers a technical interface primarily geared towards developers. It integrates within Chrome DevTools, requiring some understanding of web development concepts to navigate effectively. Lighthouse reports present detailed information on each audit category, along with specific recommendations, but may require some technical expertise to fully comprehend.
- PSI
PSI prioritizes user-friendliness. It features a straightforward interface accessible to users with varying technical backgrounds. Reports are presented with clear visualizations and actionable recommendations, making it easier to understand performance issues and identify areas for improvement.
3. Customization and Automation
- Lighthouse
Lighthouse offers extensive customization options. Using Node.js, developers can tailor Lighthouse audits to their specific needs. They can choose to focus on specific audit categories or configure reports to prioritize high-impact issues. Lighthouse also integrates seamlessly with CI/CD pipelines, enabling automated audits as part of the development process.
- PSI
PSI provides limited customization options and focuses on delivering a user-friendly experience with predefined configurations. While PSI doesn’t offer direct automation, reports can be triggered through third-party tools or APIs.
Both Lighthouse and PageSpeed Insights are valuable tools in your website optimization arsenal. The ideal choice depends on your needs and technical expertise. For developers, Lighthouse offers a comprehensive audit experience with customization and automation options.
While for website owners and non-technical users, PSI provides a user-friendly interface with actionable recommendations and real-world data insights.











